1. Salah satu software Macromedia Dreamweaver Mx,CS3,CS5,CS6
2. Database phpmyadmin atau Xampp.
3. Laptop / PC
4. Doa
Kita mulai dengan membuat database dari phpmyadmin dengan rincian sebagai berikut :
Nama database = Login
Nama tabel = Admin
Jumlah field = 3
Field name = ID ( Varchar ) ( 10 )
Field name = Nama ( Text ) ( 20 )
Field name = Password ( Text ) ( 20 )
Silahkan lihat gambar untuk lebih detailnya :
lalu klik save.
sekarang kita buka dreamweaver masing-masing, dan buat file baru dan simpan dengan format login.php setelah itu kita buat Site terlebih dahulu , jika belum tau caranya klik disini . Apabila site sudah di buat, maka tahap selanjutnya membuat koneksi . INGAT kita tidak melakukan coding atau listing di form login.php ini ikuti langkah - langkah seperti gambar di bawah ini, kita mulai ....
1. Buat file php baru dengan nama login.php dan berhasil.php
2. Buat recordset baru di login.php Insert-application object-recordset.
3. Buat koneksi baru klik define dan isi kotak connection name, sql server, user name, password sesuai gambar di bawah . Dan select database name yang sudah di buat sebelumnya.
4. koneksi telah selesai, silahkan lihat gambar di bawah.
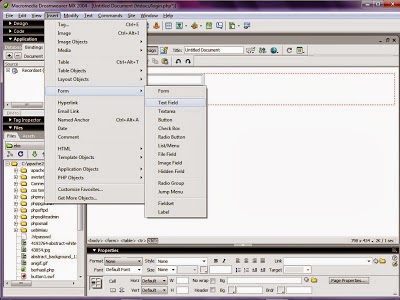
5. masih di login.php sekarang buat form . insert-form-form.
6. lalu buat table Inser-table.
7. Isi kriteria table seperti gambar di bawah.
8. di baris ketiga kita akan merge cell , blok table di baris ketiga dan klik kanan lalu pilih table-merge cells.
9. Lalu kita buat text field untuk nama dan password. pilih insert-form-text field.
10. maka penampakan sekarang seperti gambar di bawah .
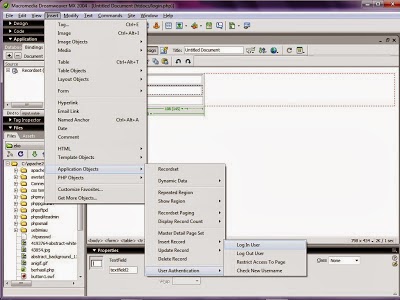
11. lalu kita buat sinkronisasi dari database yang sudah di buat . insert-application objects-User authentication-Log in User.
12. Isi kriteria log in user seperti gambar di bawah .Buat button login dengan cara insert-form-button . Dan ganti nama label button tersebut menjadi login.
13. silahkan tekan f12 , maka penampakannya seperti gambar di bawah.
Done...! XD
Referensi:
http://www.dehidentrik.com
















Tidak ada komentar:
Posting Komentar